최근 UI 애니메이션에 대해 관심이 많아졌다.
그중 Qt Creator라는 툴을 발견하게 되었는데, 그동안 내가 했던 UI는 기본 중의 기본이었구나..라고 깨달을 만한 여러 다양하고 멋진 것들이 많았다.
하나씩 둘러보는 중 느낀 점이 있었는데, 중급 또는 고급 UI들은 대부분 QML을 사용하여 제작한다는 것이었다.
무슨 파도 시뮬레이터도 있었고, 자동차 클러스터 같은 여러 재밌는 위젯들이 많았다.
지금까지 PyQt5 내장 위젯들로만 사용해서 별거 없네 생각하다가 신세계를 경험했다..
또 QML을 공부하기에 막막하던 참에, 구글링하다 기본 툴로 재미난 기능을 적용하는 예제를 발견했다.
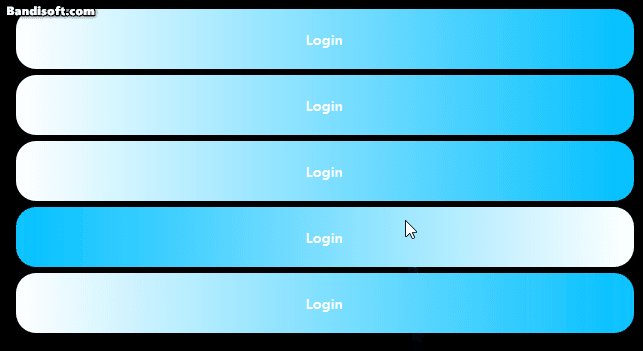
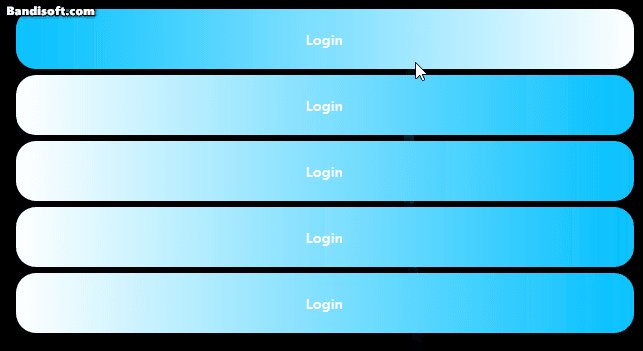
바로 버튼에 마우스를 올려둘 시 Gradient를 적용할 수 있다.
#!/usr/bin/python3
from PyQt5 import QtCore, QtGui, QtWidgets
class LoginButton(QtWidgets.QPushButton):
def __init__(self, parent=None):
super().__init__(parent)
self.setMinimumSize(60, 60)
# 각자 변경하고 싶은 색상의 헥사코드를 입력
self.color1 = QtGui.QColor('#00BFFF')
self.color2 = QtGui.QColor('#FFFFFF')
self._animation = QtCore.QVariantAnimation(
self,
valueChanged=self._animate,
startValue=0.0001,
endValue=0.9999,
duration=250 # duration 인자로 색상 변경 시간을 millisecond 단위로 설정함 (0.25초)
)
self.clicked.connect(self.exit)
def _animate(self, value):
qss = '''
font: 75 10pt "Microsoft YaHei UI";
font-weight: bold;
color: rgb(255, 255, 255);
border-style: solid;
border-radius: 20px;
'''
grad = f'background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0, stop:0 ' \
f'{self.color1.name()}, stop:{value} {self.color2.name()}, stop: 1.0 {self.color1.name()})'
qss += grad
self.setStyleSheet(qss)
def enterEvent(self, event):
self._animation.setDirection(QtCore.QAbstractAnimation.Forward)
self._animation.start()
def leaveEvent(self, event):
self._animation.setDirection(QtCore.QAbstractAnimation.Backward)
self._animation.start()
def exit(self):
sys.exit()
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
w = QtWidgets.QWidget()
lay = QtWidgets.QVBoxLayout(w)
w.setWindowFlags(QtCore.Qt.FramelessWindowHint)
# 아래 구문은 w 즉, QWidget의 백그라운드를 없애버림
w.setAttribute(QtCore.Qt.WA_TranslucentBackground)
for i in range(5):
button = LoginButton()
button.setText("Login")
lay.addWidget(button)
lay.addStretch()
w.resize(640, 480)
w.show()
sys.exit(app.exec_())
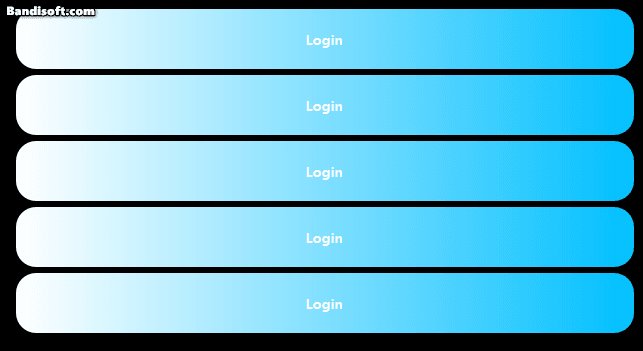
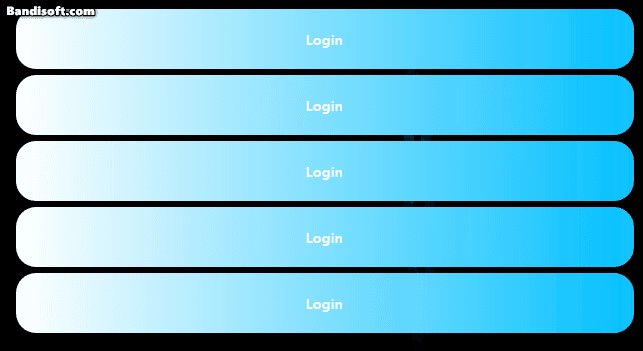
실행 결과로는 아래와 같다.
 |
 |
| 기본 실행 화면 | 맨 아래 버튼에 마우스를 올렸을 때 |

나는 디자인 색감 감각이 쓰레기라 허접하게 나왔지만,
분명 사용자에 따라 더 멋지고 이쁜 디자인 요소 중 하나가 될 듯하다~!
반응형
'Development > GUI' 카테고리의 다른 글
| QSettings 로그인 알고리즘 (2) | 2023.02.21 |
|---|---|
| QSettings 사용 예제 코드 (0) | 2022.07.26 |
| PyQt5 이미지 비율 맞추기 (0) | 2022.06.20 |
| PyQt5 종료 Fade out 이벤트 (0) | 2021.07.08 |
| PyQt5 메뉴바 클릭 시 텍스트 변경해보기 (0) | 2020.09.21 |
