기본적으로 Qt에서 이미지를 넣기 위해서 빈 QLabel을 선언한 뒤에 넣어야 한다는 건 다들 알고 있을 것이다.
막상 이미지를 넣어보면 내 생각대로 안 들어가지는 게 한두 번이 아니었다.
그럴 때마다 구글링 하고 '아 이렇게 했었지..' 하며 또 까먹는다.
그래서 그냥 나도 내 머릿속을 정리할 겸 이해하기 쉽게 설명할 거다.
솔직히 아래 그림 보면 끝나긴 한다. 그래도 예제 코드를 만들어 보았다.
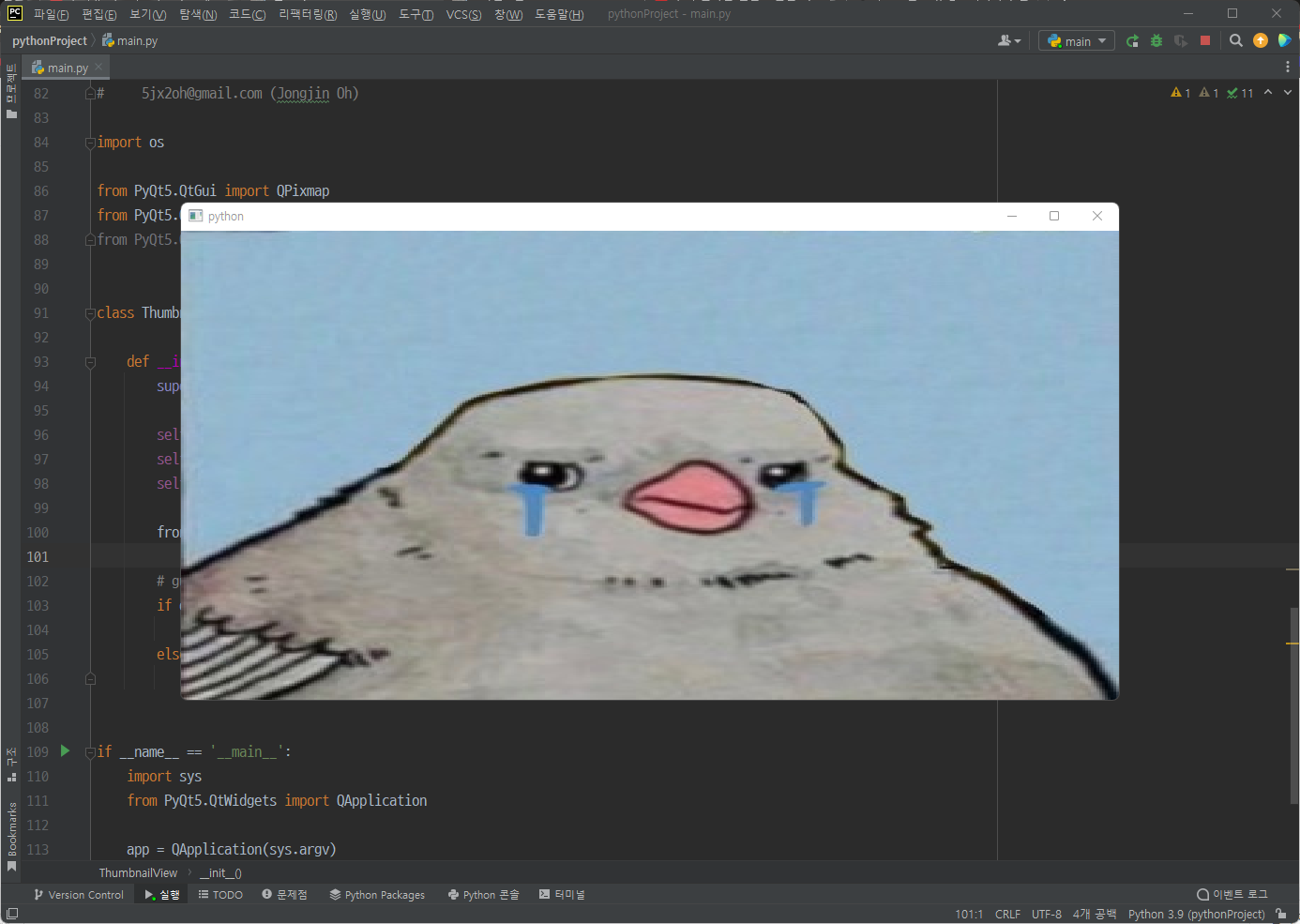
귀여운 비둘기 사진으로 테스트해보겠다.
첫 번째 코드 -
import os
from PyQt5.QtGui import QPixmap
from PyQt5.QtWidgets import QMainWindow, QLabel
from PyQt5.QtCore import Qt
class ThumbnailView(QMainWindow):
def __init__(self):
super().__init__()
self.resize(1000, 500)
self.main_img = QLabel()
self.setCentralWidget(self.main_img)
front_image = 'gugu.jpg'
# Check gugu.jpg file
if os.path.isfile(front_image):
# 아래 두 개의 코드는 동일함
self.main_img.setPixmap(QPixmap(front_image).scaled(self.width(), self.height()))
# self.main_img.setPixmap(QPixmap(front_image).scaled(self.width(), self.height(), Qt.IgnoreAspectRatio))
else:
print('no file')
if __name__ == '__main__':
import sys
from PyQt5.QtWidgets import QApplication
app = QApplication(sys.argv)
window = ThumbnailView()
window.show()
sys.exit(app.exec_())
위 예제 코드를 실행하면 이렇게 비율이 깨져서 나온다.
왜냐하면 scaled 할 때 비율을 정해주지 않았기 때문이다!!
기본적으로 비율을 정해주지 않으면 강제로 창에 딱 맞는 비율인 IgnoreAspectRatio로 설정된다.
말 그대로 Ignore, 비율을 무시하며 창 크기에 맞춘다.
두 번째 코드 -
...
# Check gugu.jpg file
if os.path.isfile(front_image):
self.main_img.setPixmap(QPixmap(front_image).scaled(self.width(), self.height(), Qt.KeepAspectRatio))
else:
print('no file')
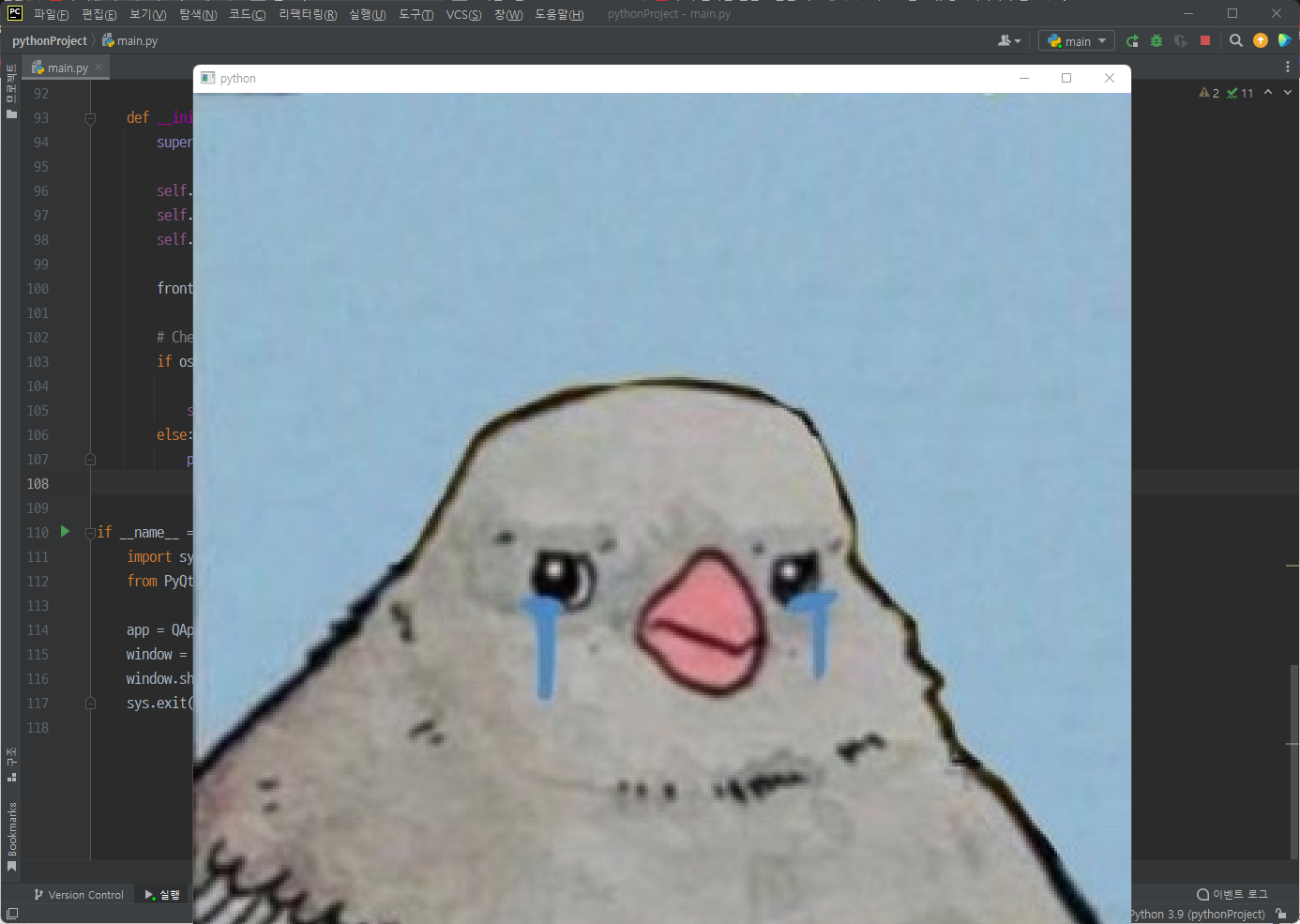
이 결과는 비둘기 사진의 비율이 잘 맞춰져서 나온다.
KeepAspectRatio는 창 크기가 사진보다 크던 작던 무조건 원본 사진의 비율을 유지한다.
창 크기가 작아지면 사진 크기도 작게 하여 비율을 맞춘다. 이것도 말 그대로 Keep!!
세 번째 코드 -
...
# Check gugu.jpg file
if os.path.isfile(front_image):
self.main_img.setPixmap(QPixmap(front_image).scaled(self.width(), self.height(), Qt.KeepAspectRatioByExpanding))
else:
print('no file')
KeepAspectRatioByExpanding는 비율을 유지하긴 하는데 창 크기도 변경해버린다.
분명 창 크기를 1000, 500으로 맞췄으며 변경한 적이 없는데 바꿔버린다..
KeepAspectRatio를 적용하면 공백이 생겼었는데, 그걸 없애기 위해 그냥 창 크기를 키워버린 듯하다.
아무튼 나는 이건 거의 사용하지 않는 설정이다.
1. IgnoreAspectRatio는 기본 옵션. 비율 상관없이 그냥 딱 맞추고 싶을 때 사용
2. 내가 넣을 이미지는 무조건 비율을 맞춰야 한다? KeepAspectRatio
반응형
'Development > GUI' 카테고리의 다른 글
| QSettings 로그인 알고리즘 (2) | 2023.02.21 |
|---|---|
| QSettings 사용 예제 코드 (0) | 2022.07.26 |
| PyQt5 버튼 애니메이션 (0) | 2022.06.15 |
| PyQt5 종료 Fade out 이벤트 (0) | 2021.07.08 |
| PyQt5 메뉴바 클릭 시 텍스트 변경해보기 (0) | 2020.09.21 |

